All your Links in one Link to You!
Choose which Link to use that best represents you.


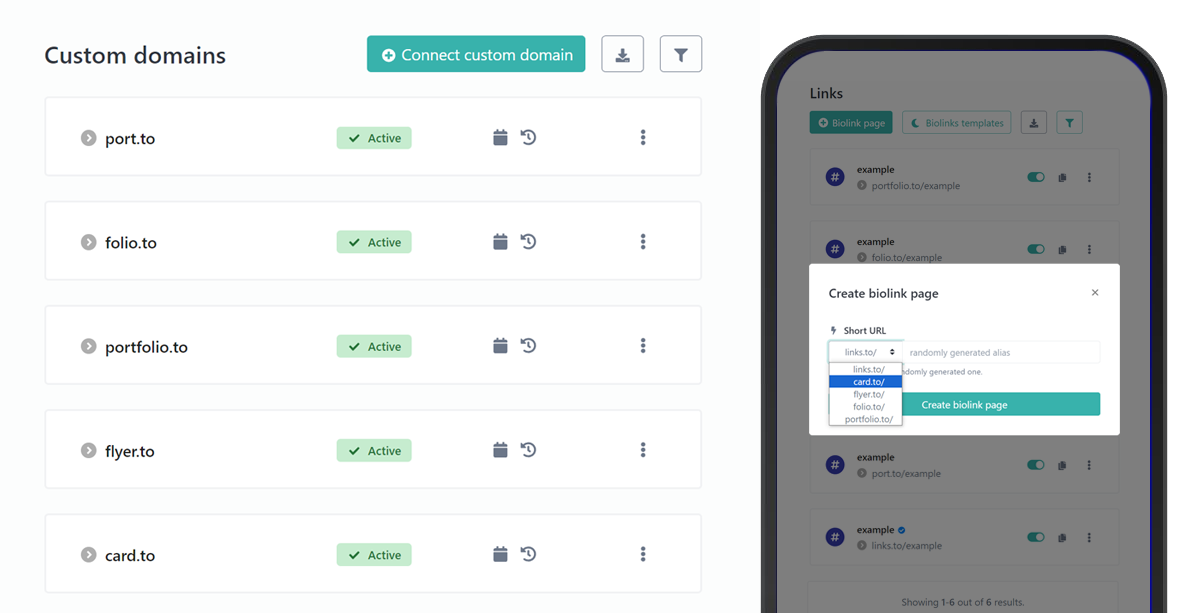
URL Selection
Select from a variety of links to best represent you.
-
Links.to/you
-
Card.to/business
-
Flyer.to/event
-
Portfolio.to/work
-
Folio.to/nfts
-
Port.to/world

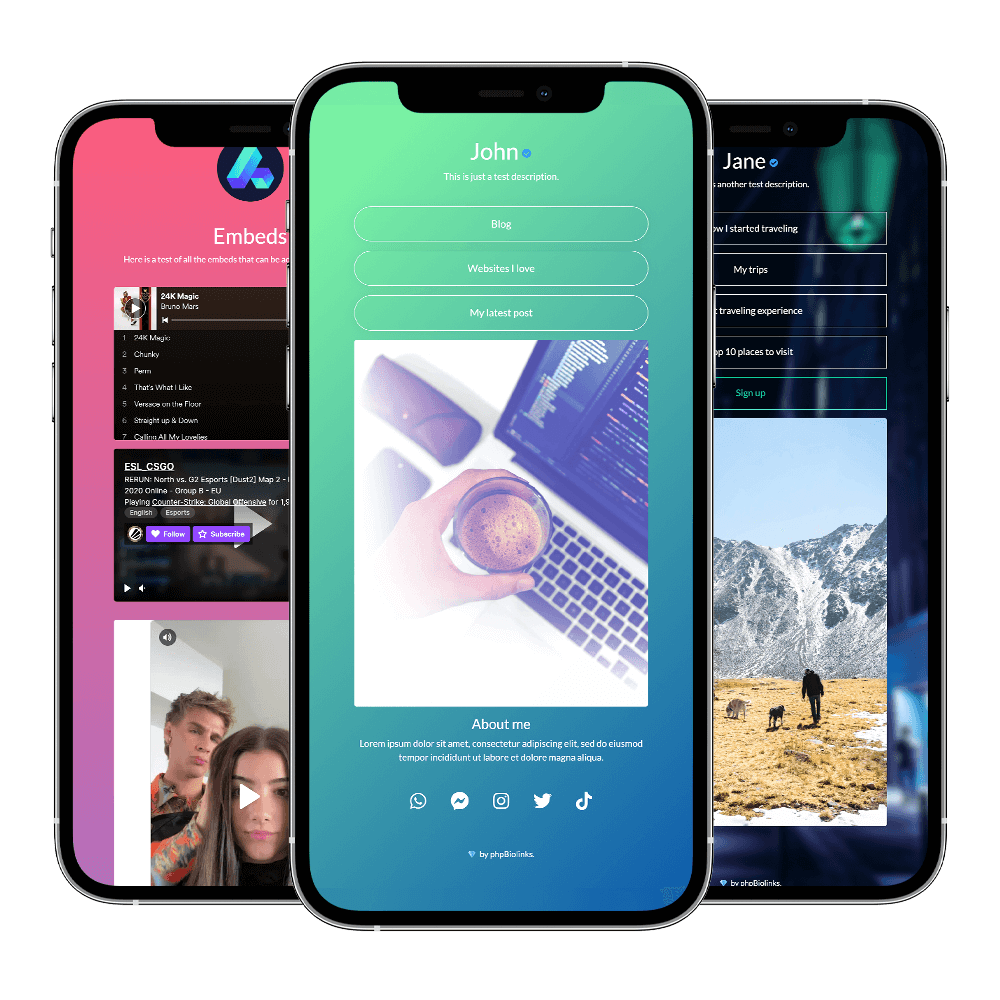
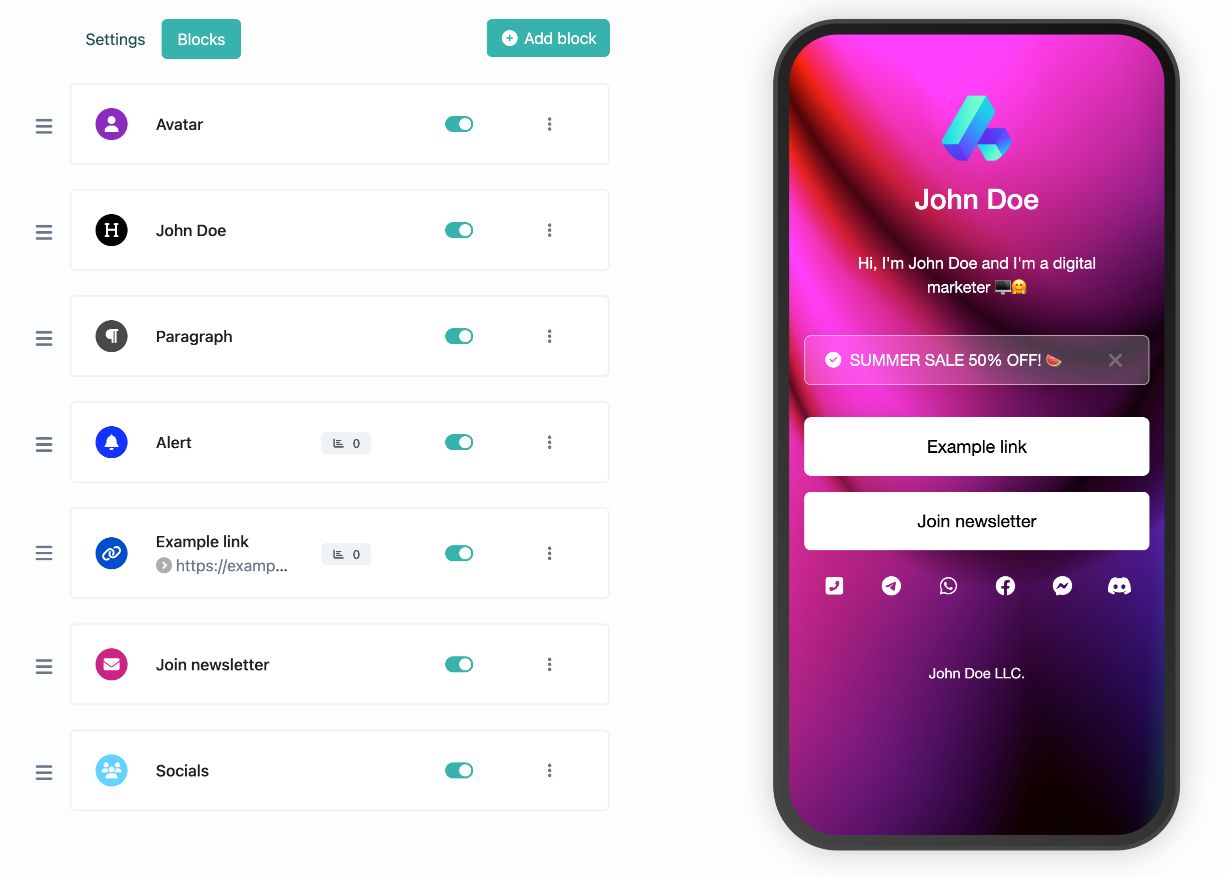
Bio link pages
Create your own unique & highly customizable bio link page with ease.
-
Custom colors & branding
-
Tons of ready-to-use components
-
SEO settings
-
Password protection, sensitive content warning

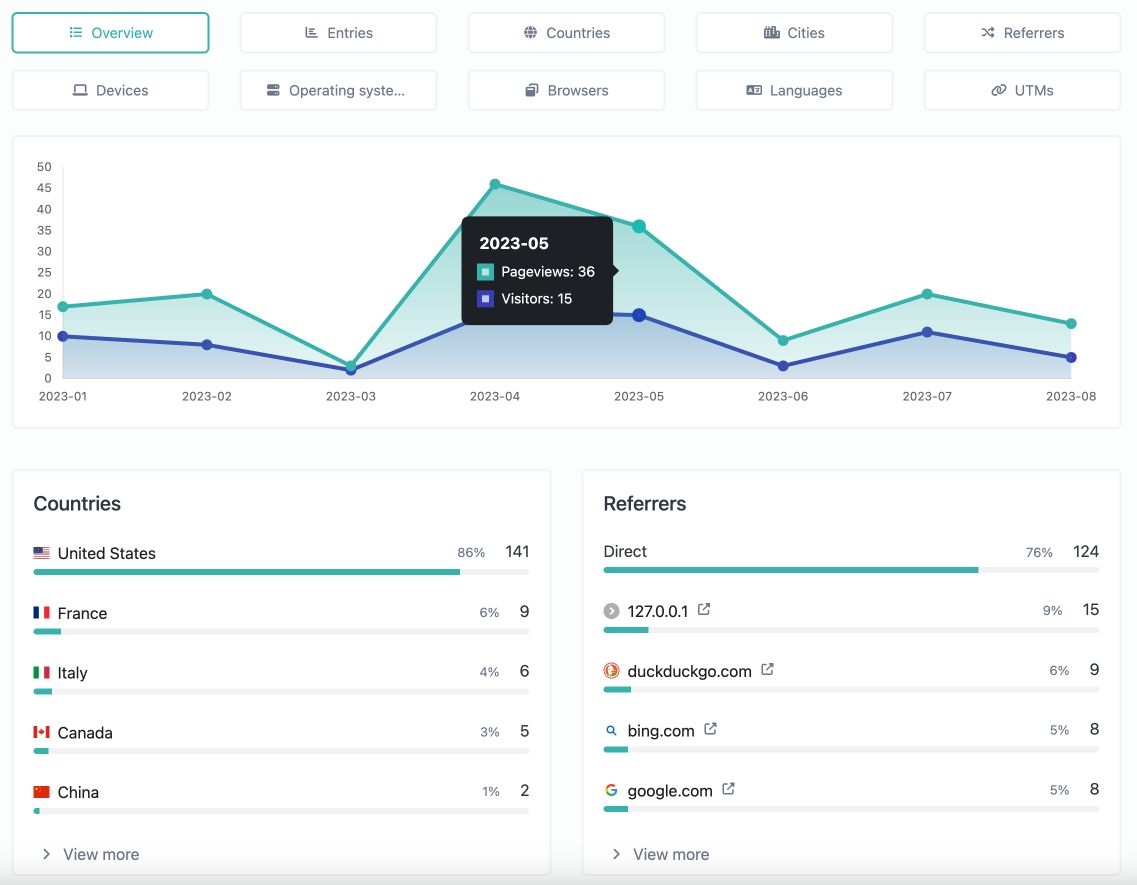
Built-in analytics
Easy to understand, yet detailed and comprehensive analytics for all your links. GDPR, CCPA and PECR compliant.
-
Countries & cities
-
Referrers & UTMs
-
Devices & operating systems
-
Browsers, Languages
Simple, transparent pricing.
Choose the plan that is right for you and your budget.
Basic User
7
70
0
USD
-
1 Biolink Pages
-
50 Biolink blocks
-
51 Enabled Biolink Blocks
-
0 Payment Processors
-
1 Email signatures
-
5 Projects
-
50 Pixels
-
0 teams
-
0 team members
-
0% affiliate percentage
-
0 Custom Domains
-
365 days statistics retention
-
Custom Back-half
-
Deep linking
-
Removable branding
-
Custom Backgrounds
-
Custom branding
-
Dofollow links
-
Leap link
-
SEO Features
-
Extra fonts
-
Custom CSS
-
Custom JS
-
Indepth Statistics
-
Links scheduling & limiter
-
Cloaking short URLs
-
Auto open app on mobile
-
UTM Parameters
-
Password protection
-
Sensitive content
-
No ads
0 Additional domains
Power User
11
110
0
USD
-
2 Biolink Pages
-
150 Biolink blocks
-
51 Enabled Biolink Blocks
-
0 Payment Processors
-
2 Email signatures
-
10 Projects
-
150 Pixels
-
1 teams
-
25 team members
-
0% affiliate percentage
-
2 Custom Domains
-
365 days statistics retention
-
Custom Back-half
-
Deep linking
-
Removable branding
-
Custom Backgrounds
-
Custom branding
-
Dofollow links
-
Leap link
-
SEO Features
-
Extra fonts
-
Custom CSS
-
Custom JS
-
Indepth Statistics
-
Links scheduling & limiter
-
Cloaking short URLs
-
Auto open app on mobile
-
UTM Parameters
-
Password protection
-
Sensitive content
-
No ads
5 Additional domains
Get started
Start using the swiss army knife for the marketers.